ブログ
iOS開発 storyboard使用時のステータスバーのズレ対処法
2014.01.24
システム部の中村です。
Xcodeでの開発を行う際、iOS7からステータスバーの一判断がiOS6と大きく変わっており、
iOS6と7を共通のストーリーボードで開発する際webviewなどのオブジェクトがステータスバーにかぶさるという自体が発生します。
OSのVerを判断して位置を移動させるコードで逃げている方もいますが、極力コードには手を出さないように書きたい自分は
下記のようなやり方で逃げています。
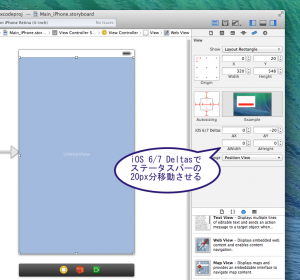
iOS6/7 Detail にステータスバーの20PX分マイナス値を与えてやるという方法です。

iOS6/7 Detail とは iOS6の場合どのくらいストーリーボードで設定した位置から動かしますか?という場所なので
ここに、-20を与えるとよいわけです。
ようはこのiOS6/7のY軸を-20pxと指定することで、iOS7の場合だけ位置を動かしてくれるようになります。

結構検索してみると皆さんあまりここを使われていないようでして、、layoutで強制していたりする方もいますが、これが一番簡単ではないかなと思います。